About
What is Next Engine Optimization?

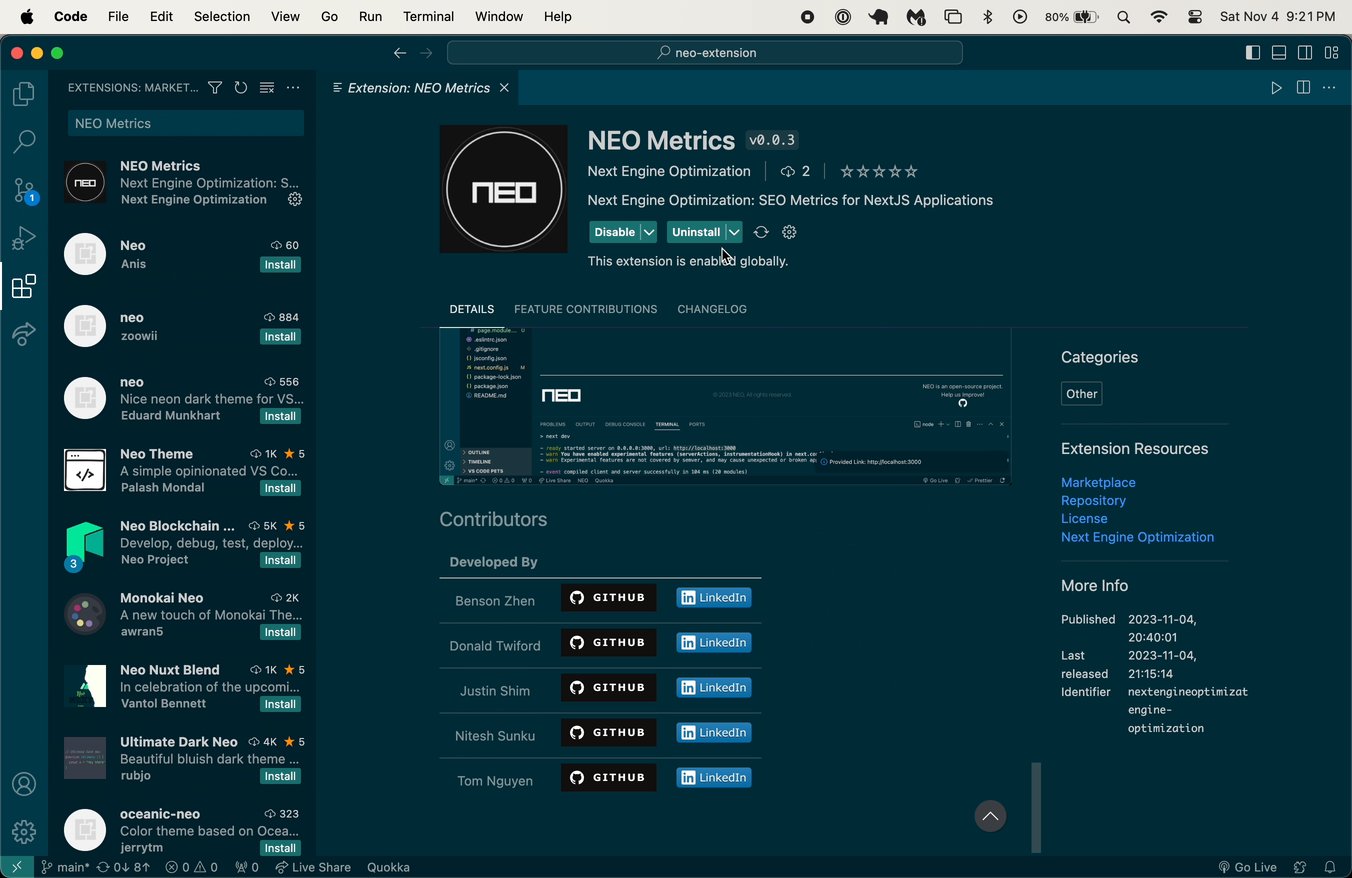
Next Engine Optimization (NEO) is an Open Source VSCode extension meant for Next.js developers to retrieve technical SEO metrics such as First Contentful Paint, Largest Contentful Paint, and Hydration time. The idea was brought to life when our team identified that a lot of tools meant for retrieving SEO metrics was usually only meant for deployed applications, and we wanted to allow developers to optimize their SEO during development. Leveraging SSR and NEO together provides the abilty to launch websites fully optimized for any search engine.
Get Started
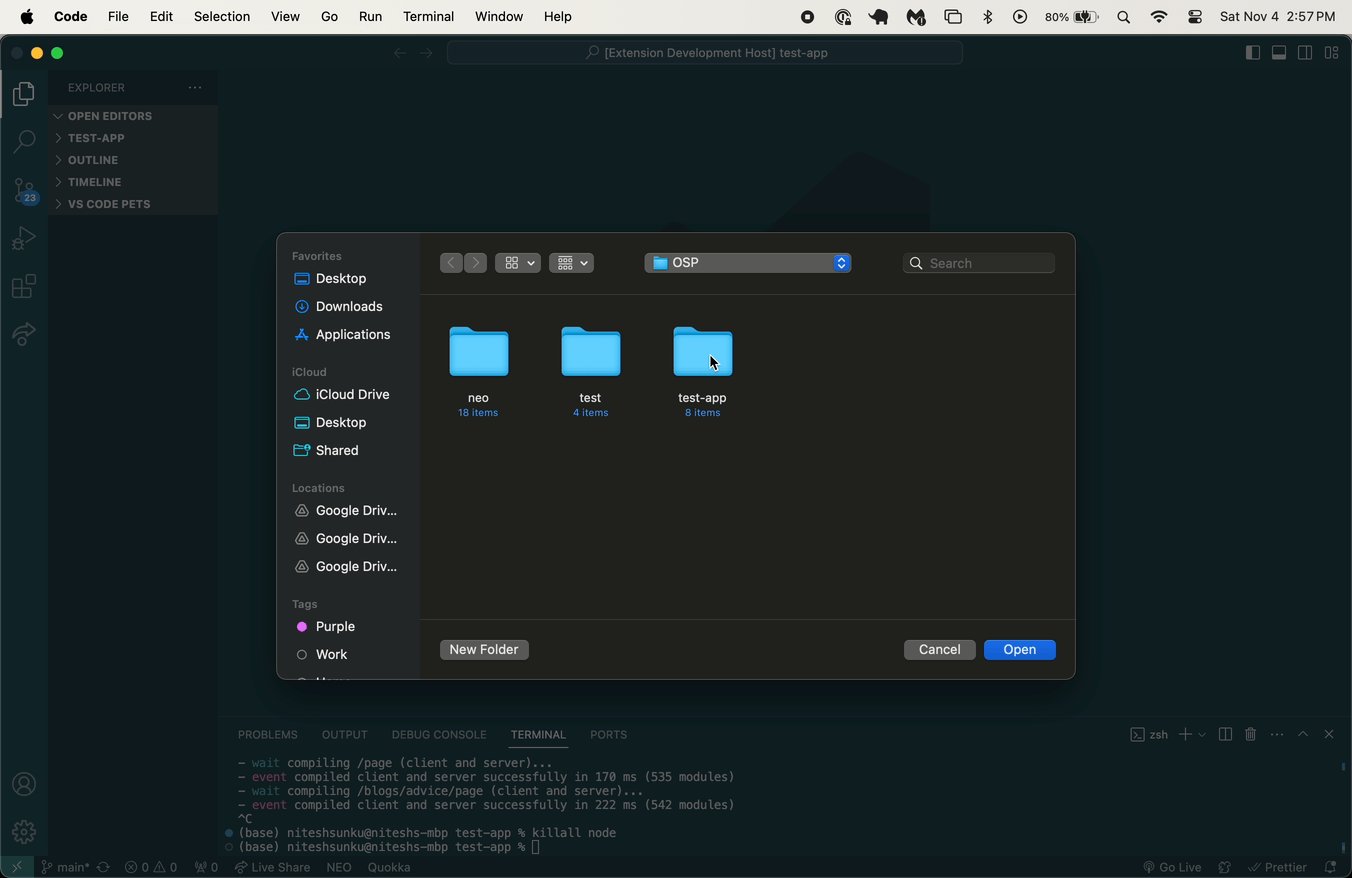
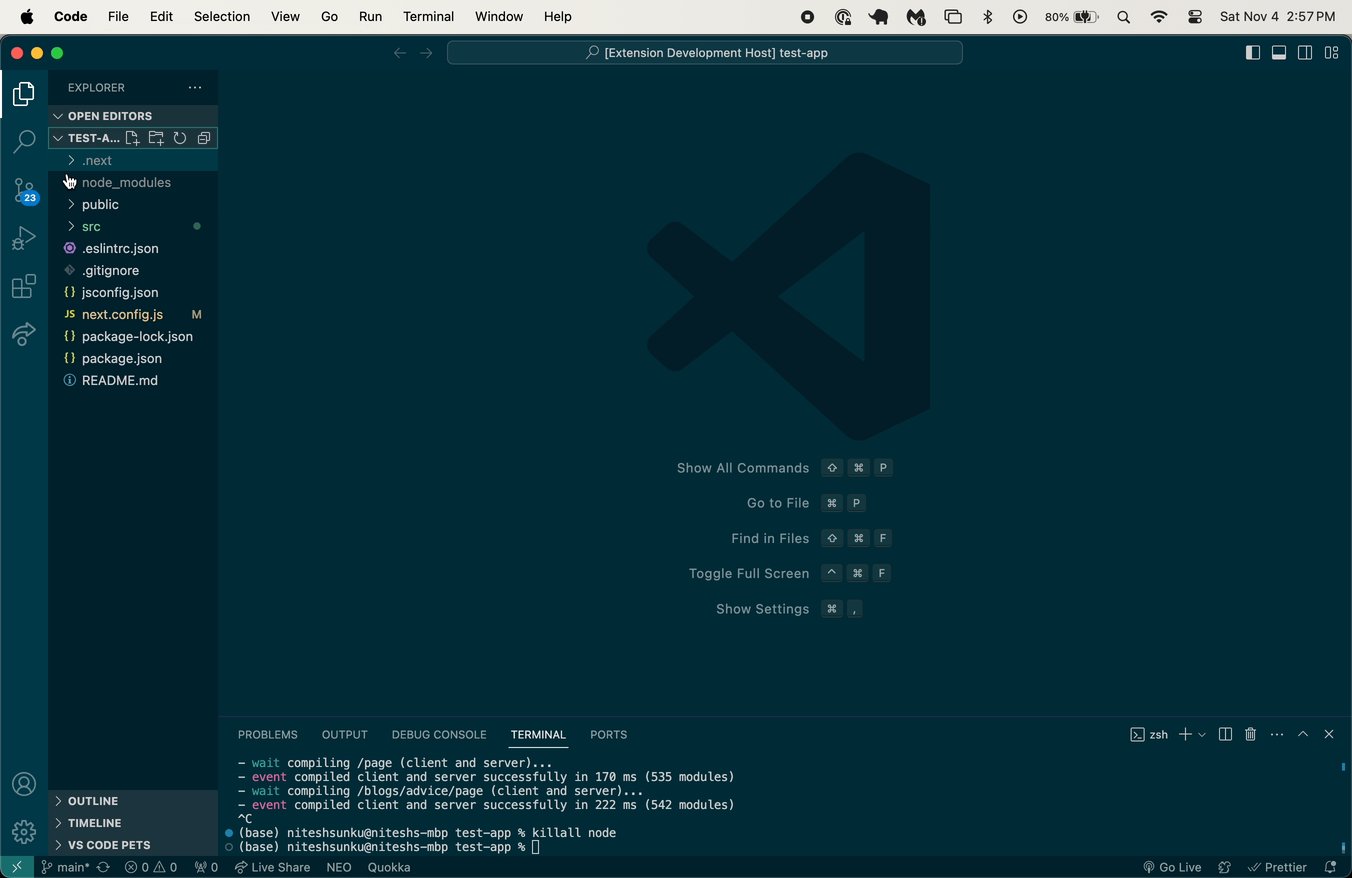
1. Open an App Router based NextJS Project with the src directory

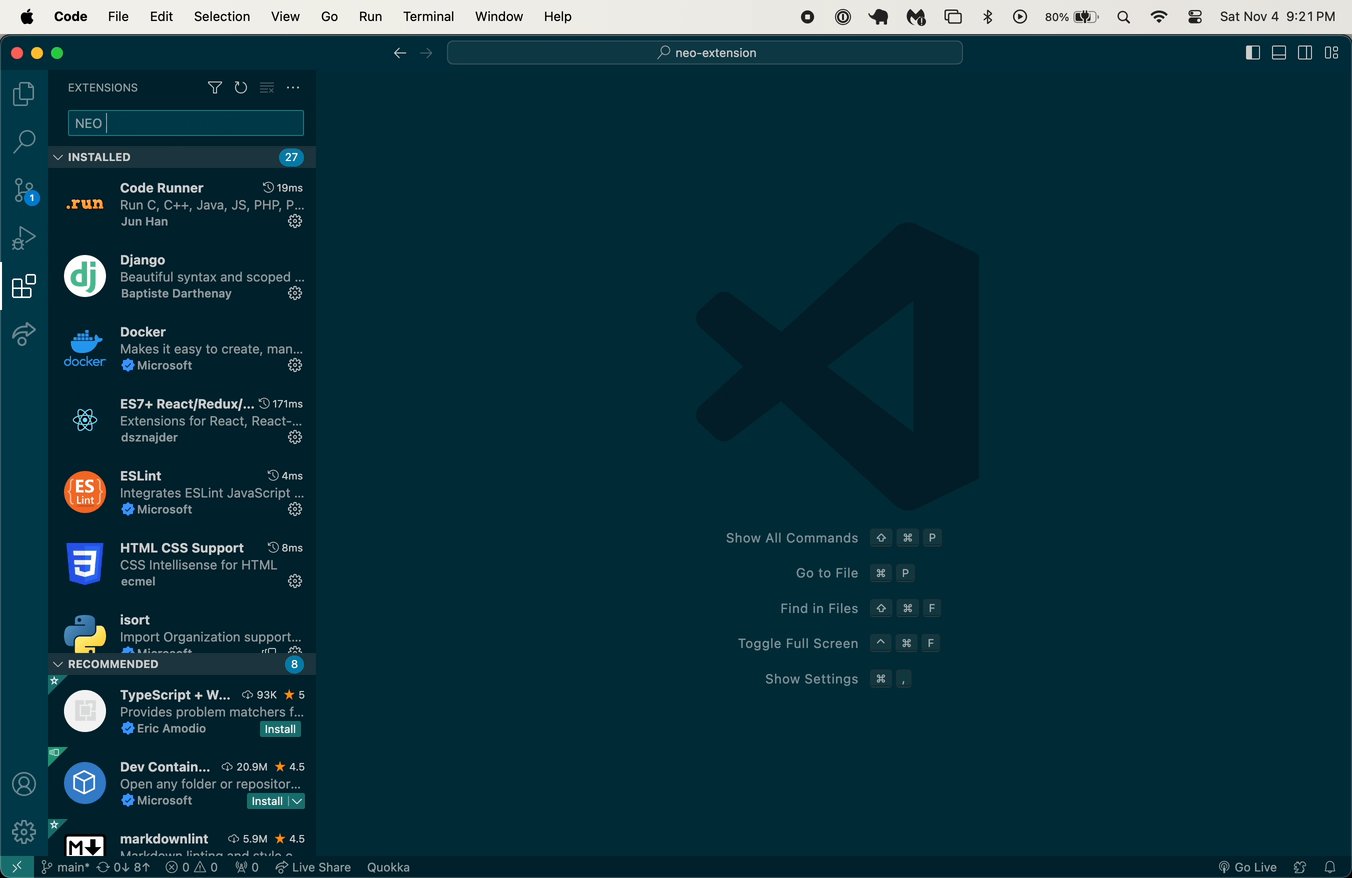
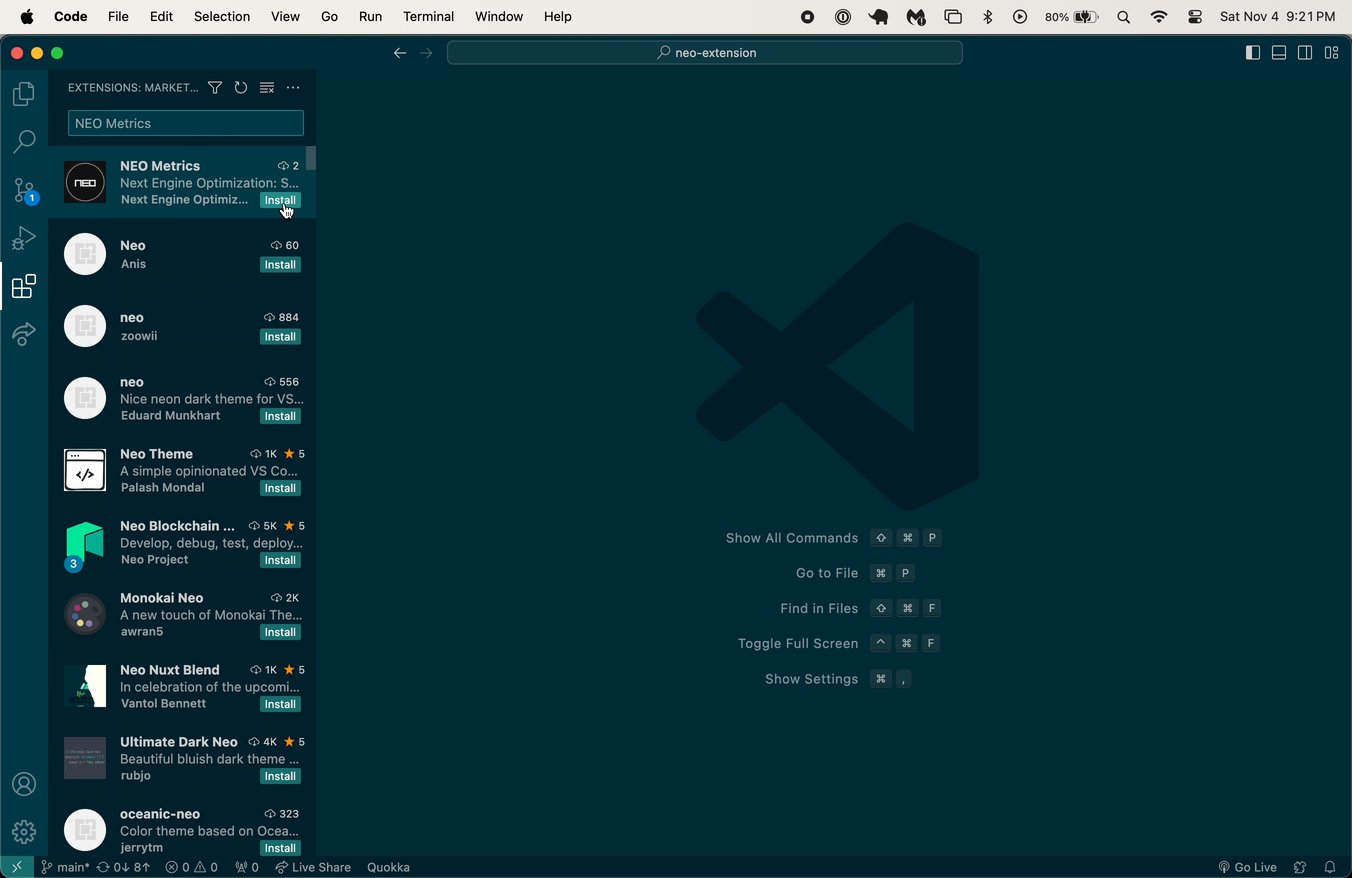
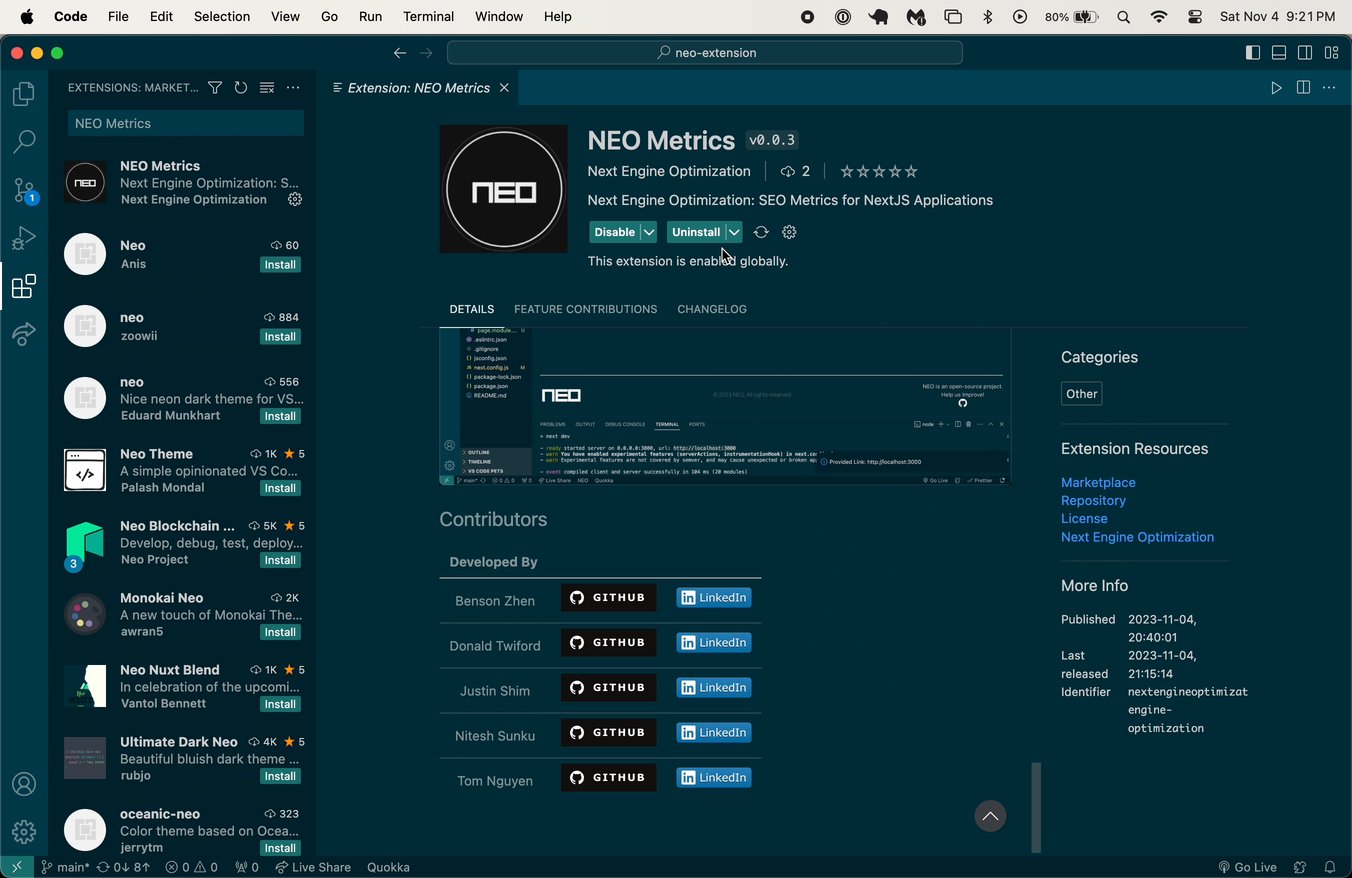
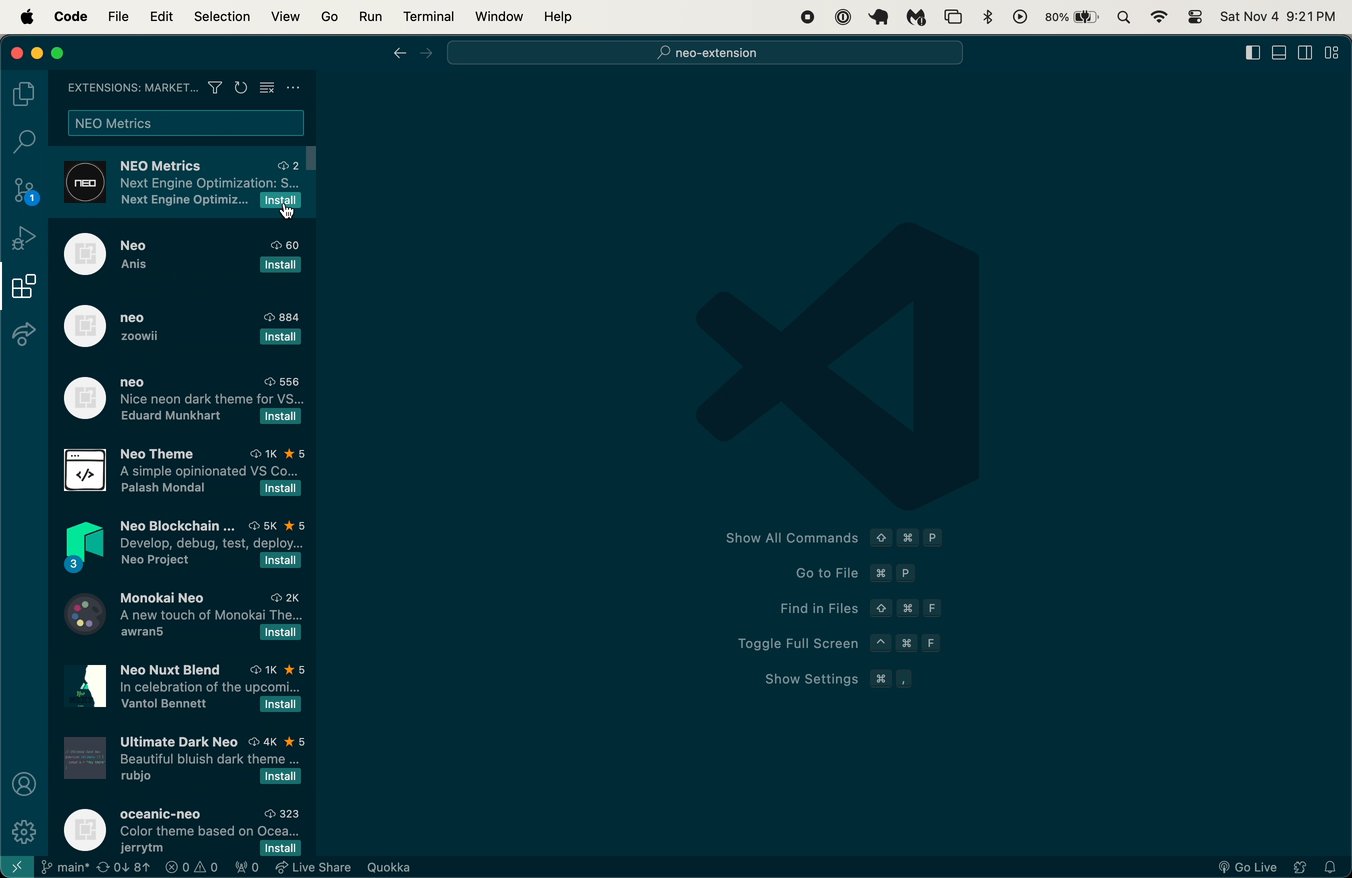
2. Install ‘NEO Metrics’ from the VSCode Marketplace

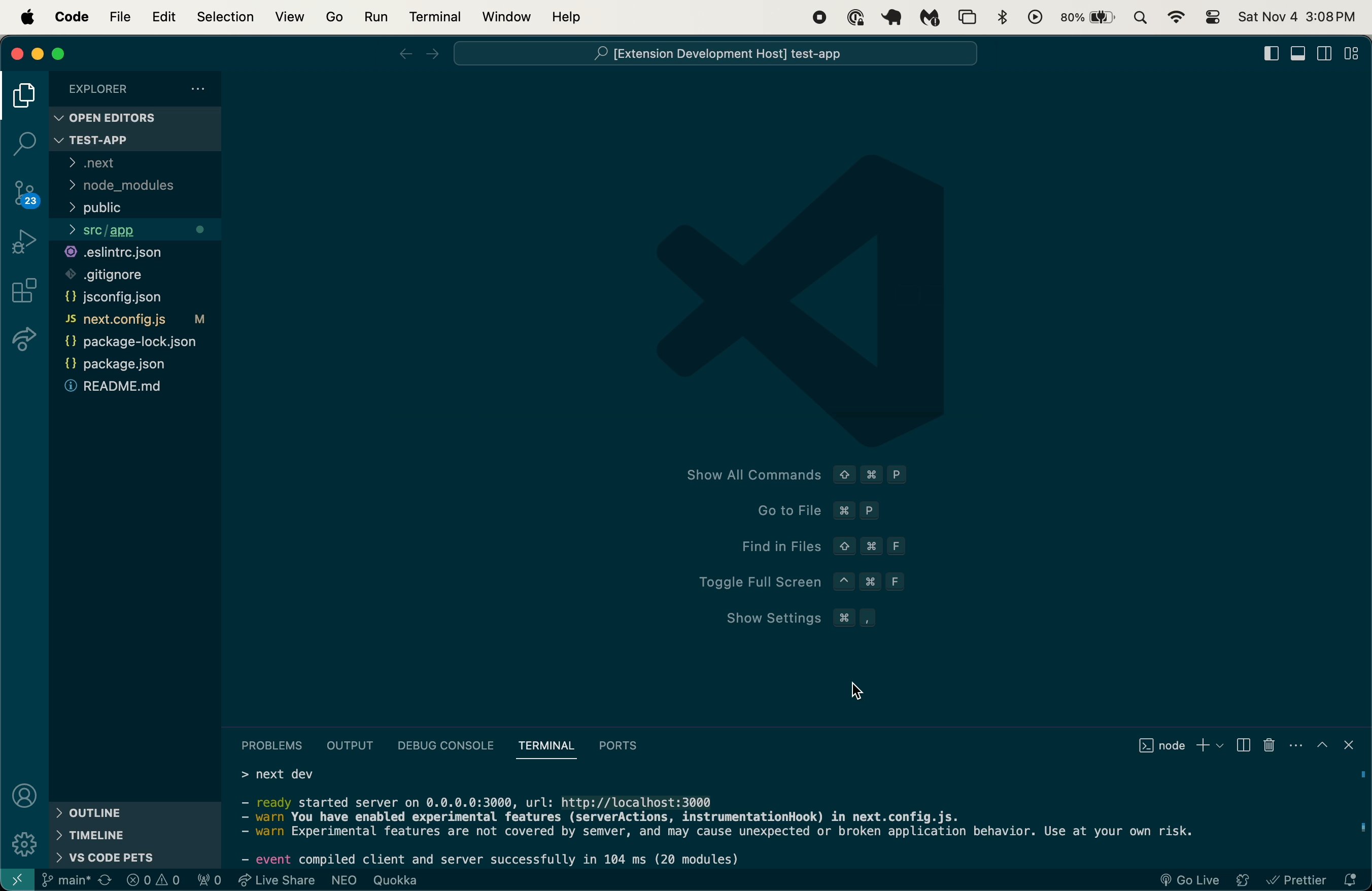
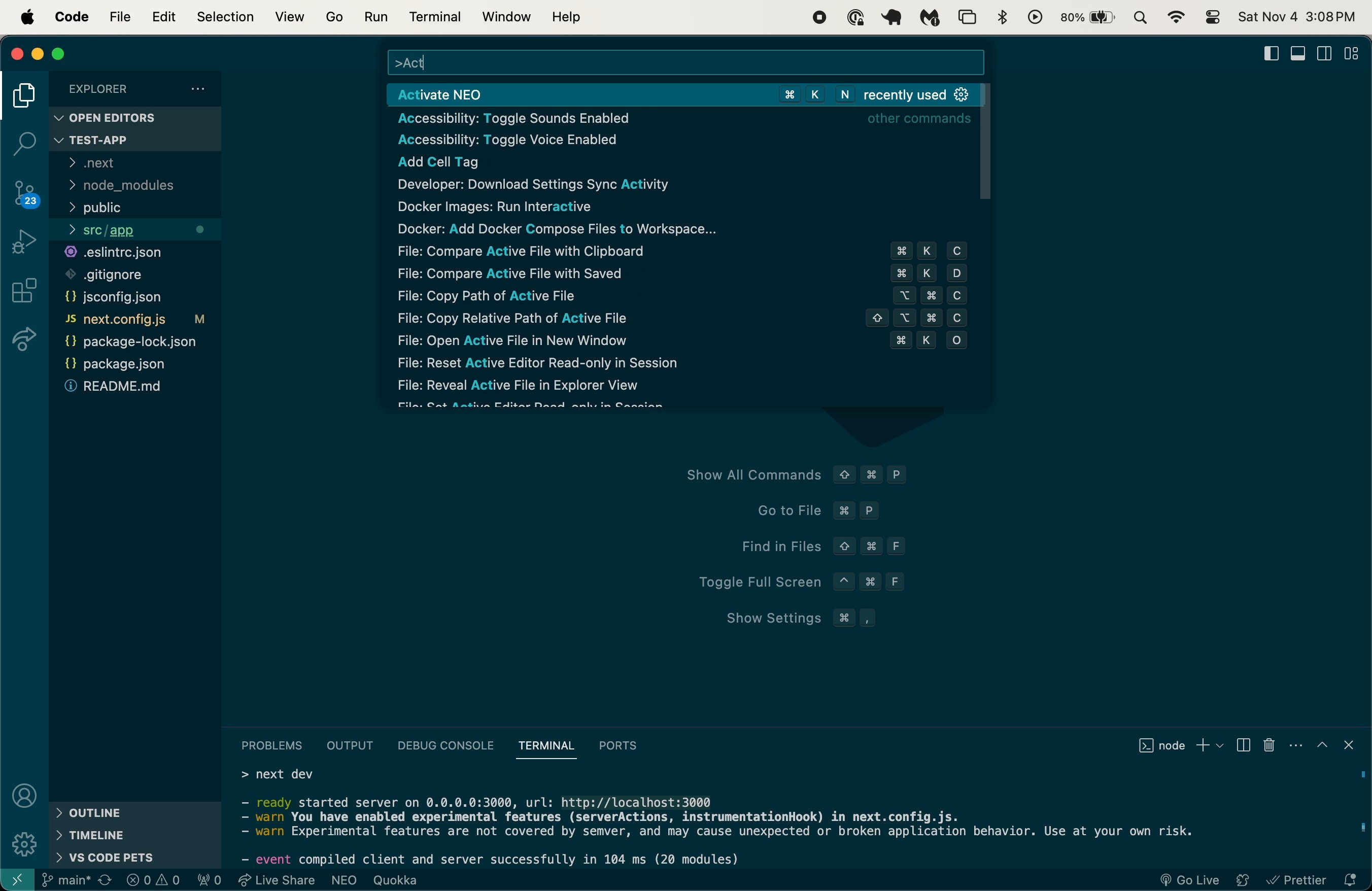
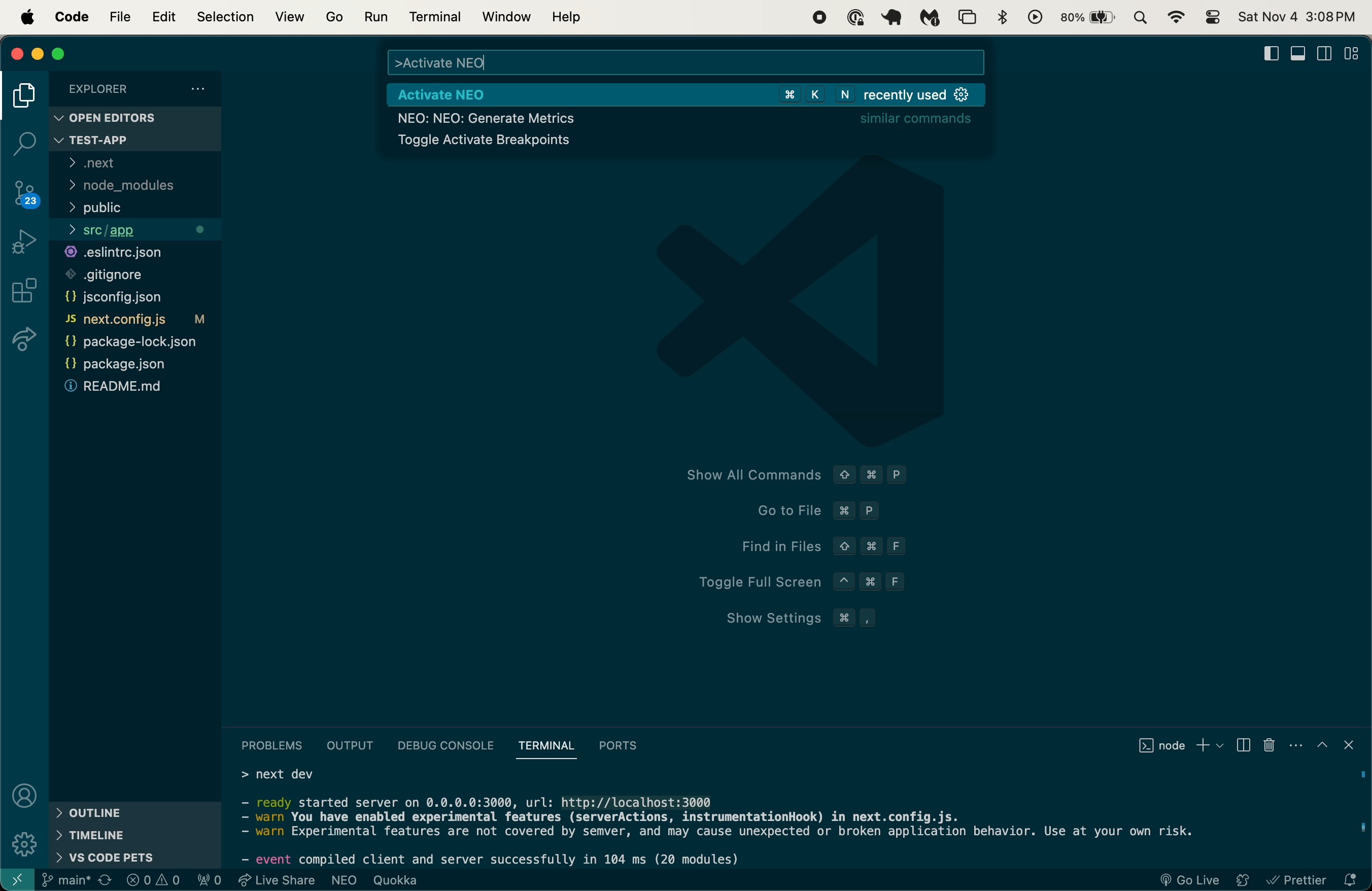
3.In the command palette, enter ‘Activate NEO’

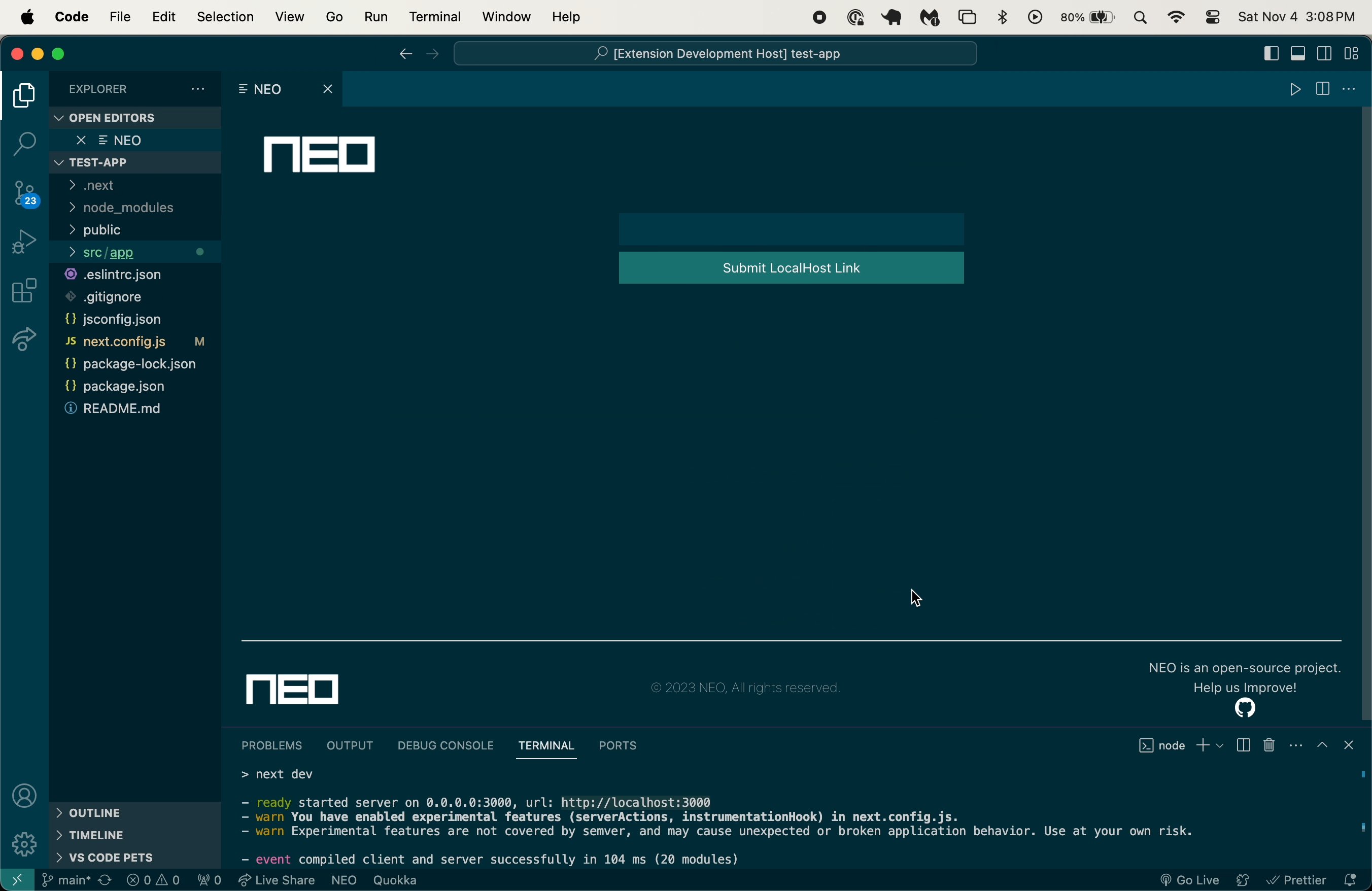
4. Start your server and input Your localhost address and port (e.g. http://localhost:3000)

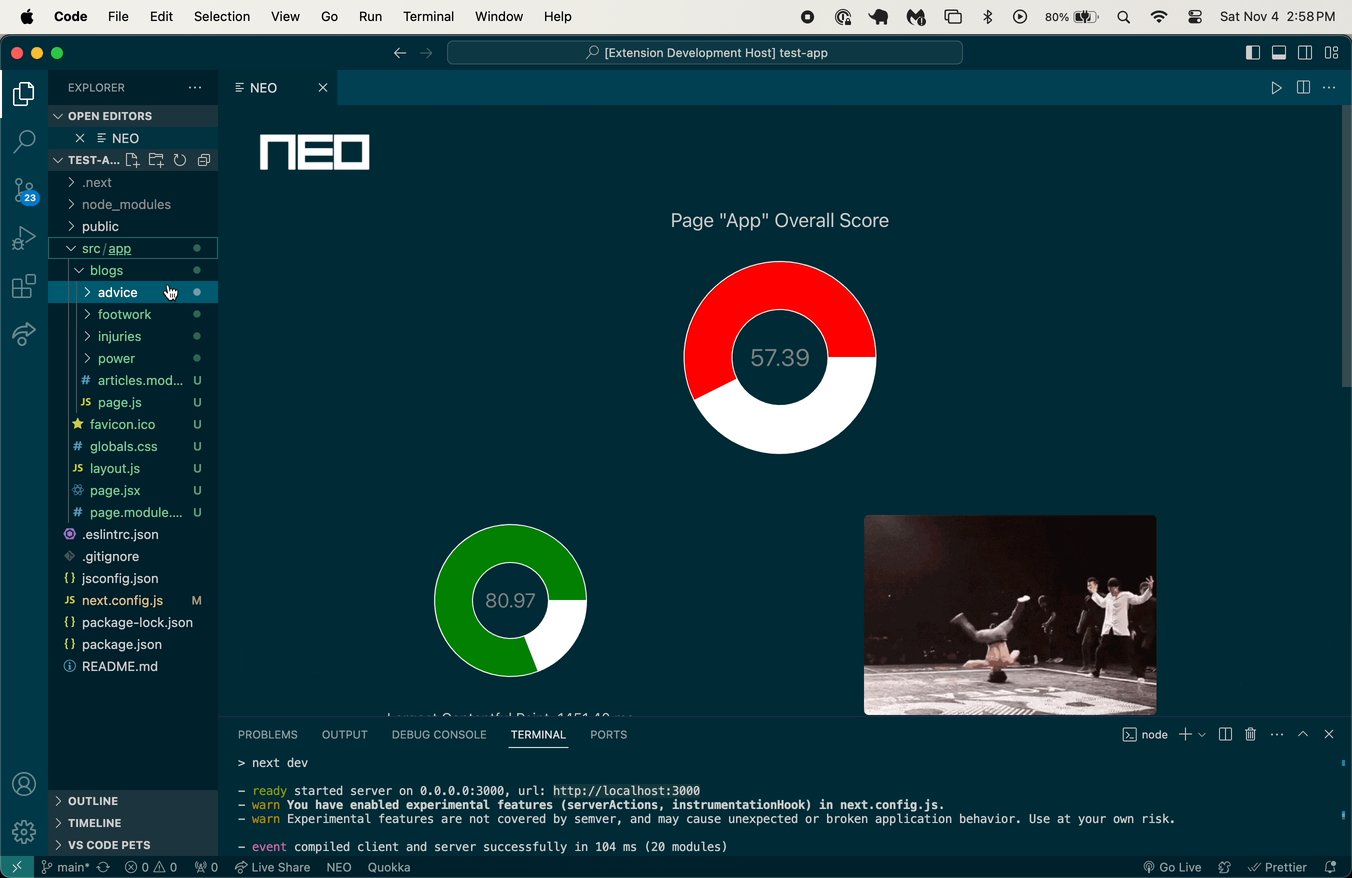
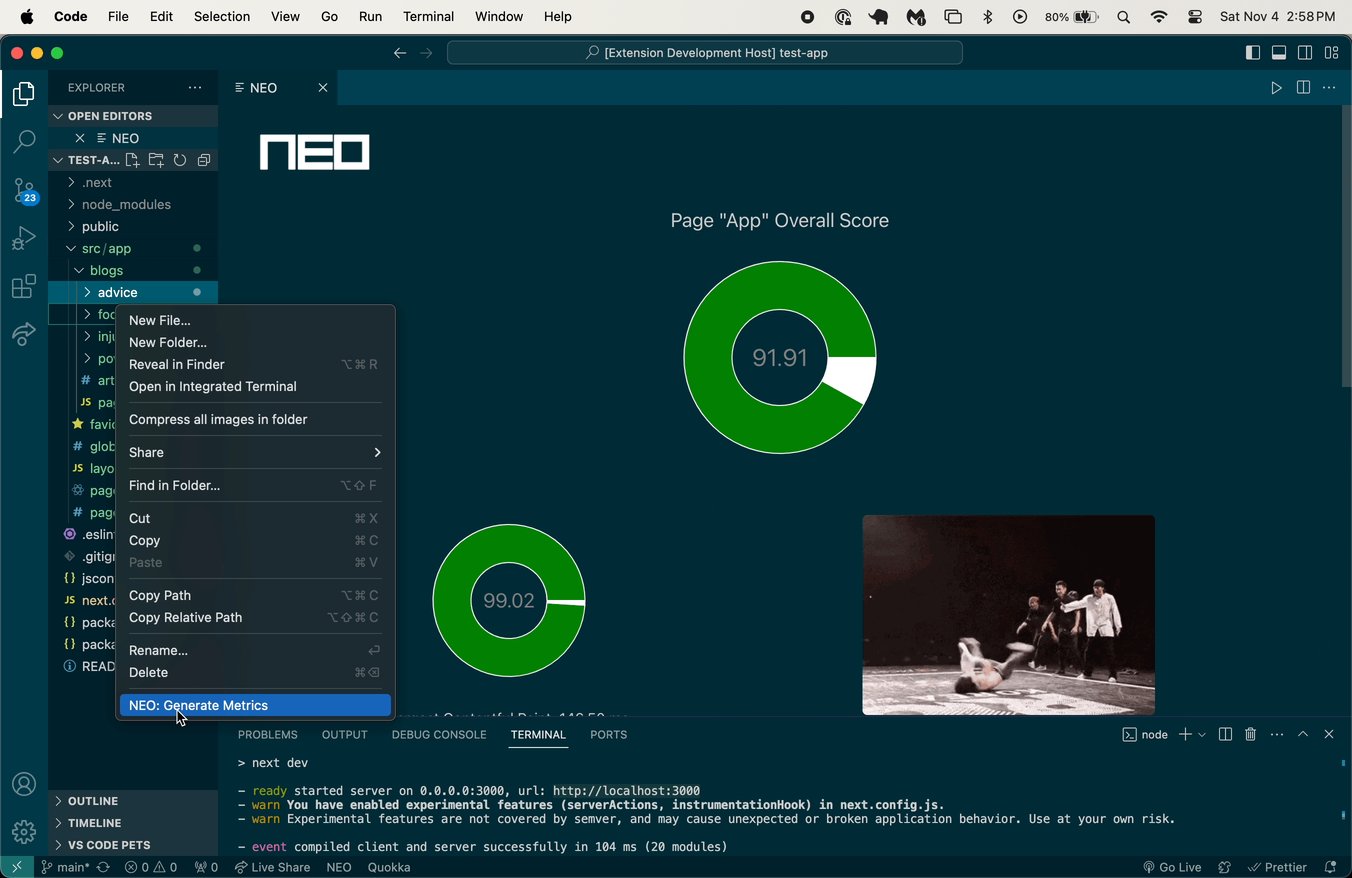
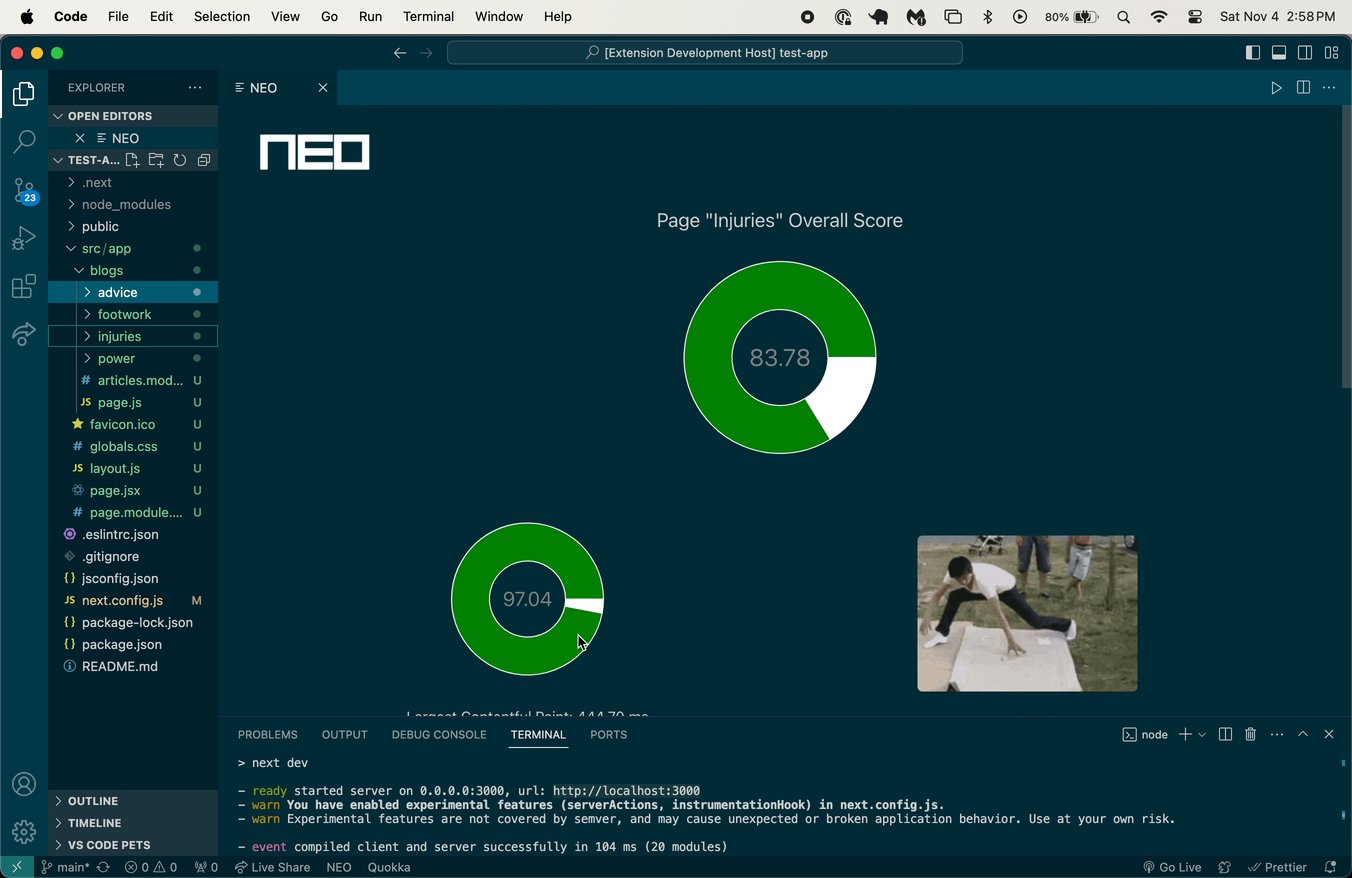
5. Right Click Any Folder with a valid page.tsx, then click NEO:Generate Metrics, and Behold

Our Team





